Challenge
Check & Connect is a drop-out prevention method that has been utilized across the country for over 25 years. School-identified“at risk” students are paired with mentors who both “Check” in with them about behaviors and patterns and "Connect” with them by offering personalized interventions.
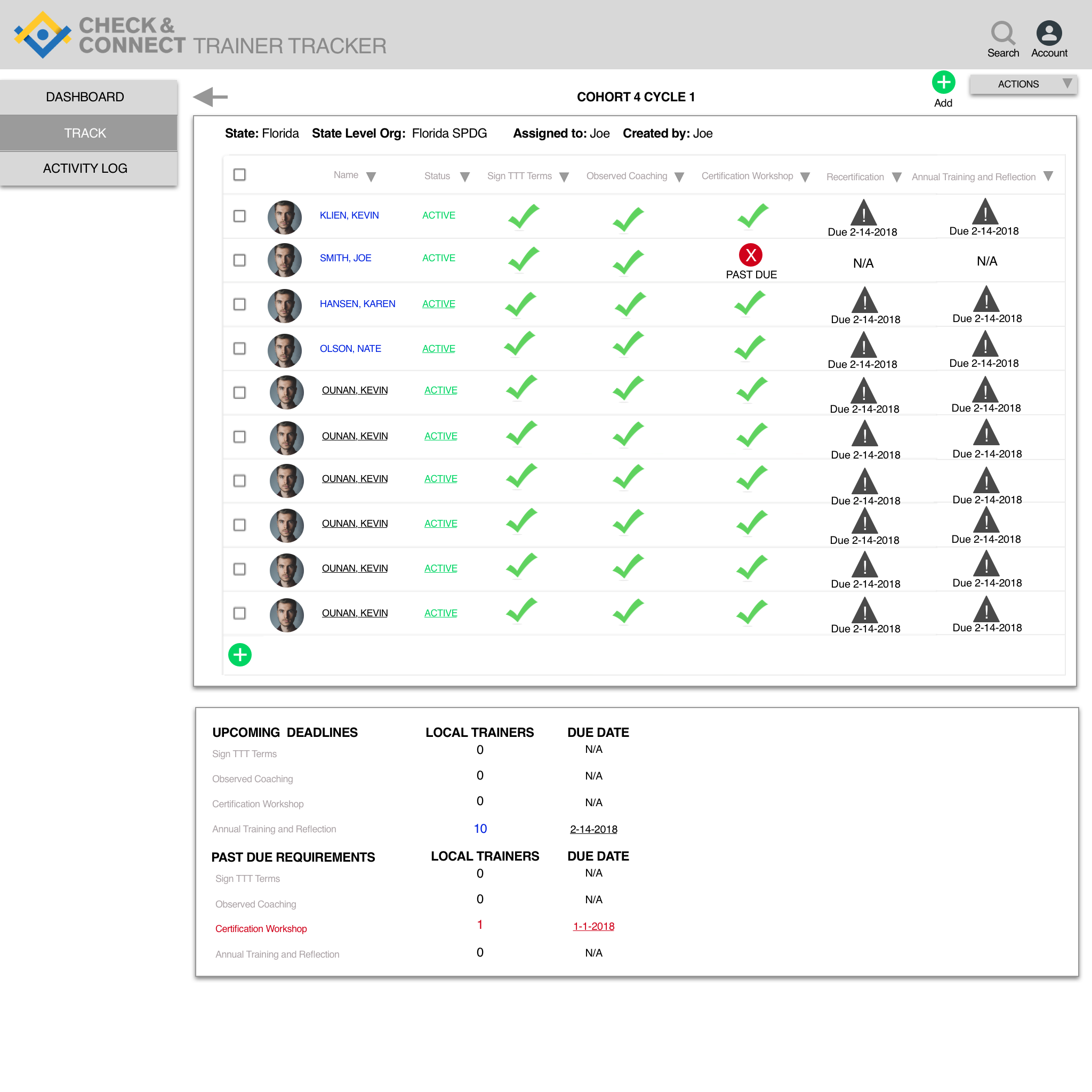
The Trainer Tracker tool was developed to help national trainers track over 200 local trainers across nine states. Our task was to analyze the existing tool and make recommendations for moving the tool forward. Analyzing the existing tool presented a unique challenge of how to make a large data set meaningful for our users - the national trainers.
Approach
Our approach was to understand how data in the existing system was being utilized by users in their workflow, then restructure the existing system for optimization.
My Role
I participated as an observer and notetaker during a contextual inquiry conducted with my team. I individually conducted a cognitive walkthrough, synthesized research findings, created interactive prototype, and presented my prototype to the design team.
Methods
Cognitive Walkthrough
Contextual Inquiry
Interactive Prototype
Outcomes
An interactive prototype demonstrating recommendations for an optimized workflow was presented to the design team and stakeholders.
Users
Who are they?
Check & Connect’s internal team of National Trainers.
What do they value?
Using the trainer tracker tool to quickly and easily access the information necessary to keep track of their local trainers.
.
Process
Gauging Usability through a Cognitive Walkthrough
I started by completing a cognitive walkthrough to individually identify existing usability opportunities before regrouping with the team to make a research plan and script for a contextual inquiry session.
Understanding the Context and Environment of Users
The team headed on site to gather more meaningful insights. Performing a contextual inquiry within our user’s workspaces provided us with valuable takeaways about the the National Trainers jobs, but also left us with more questions.
Finding Clarity in a Complex System
Understanding how data was being utilized by both national and local trainers proved to be the driving force behind the design of my wireframes and prototype.
My breakthrough moment was when I stepped away from overanalyzing every detail of what the trainers had told us and took a step back to observe the larger system.
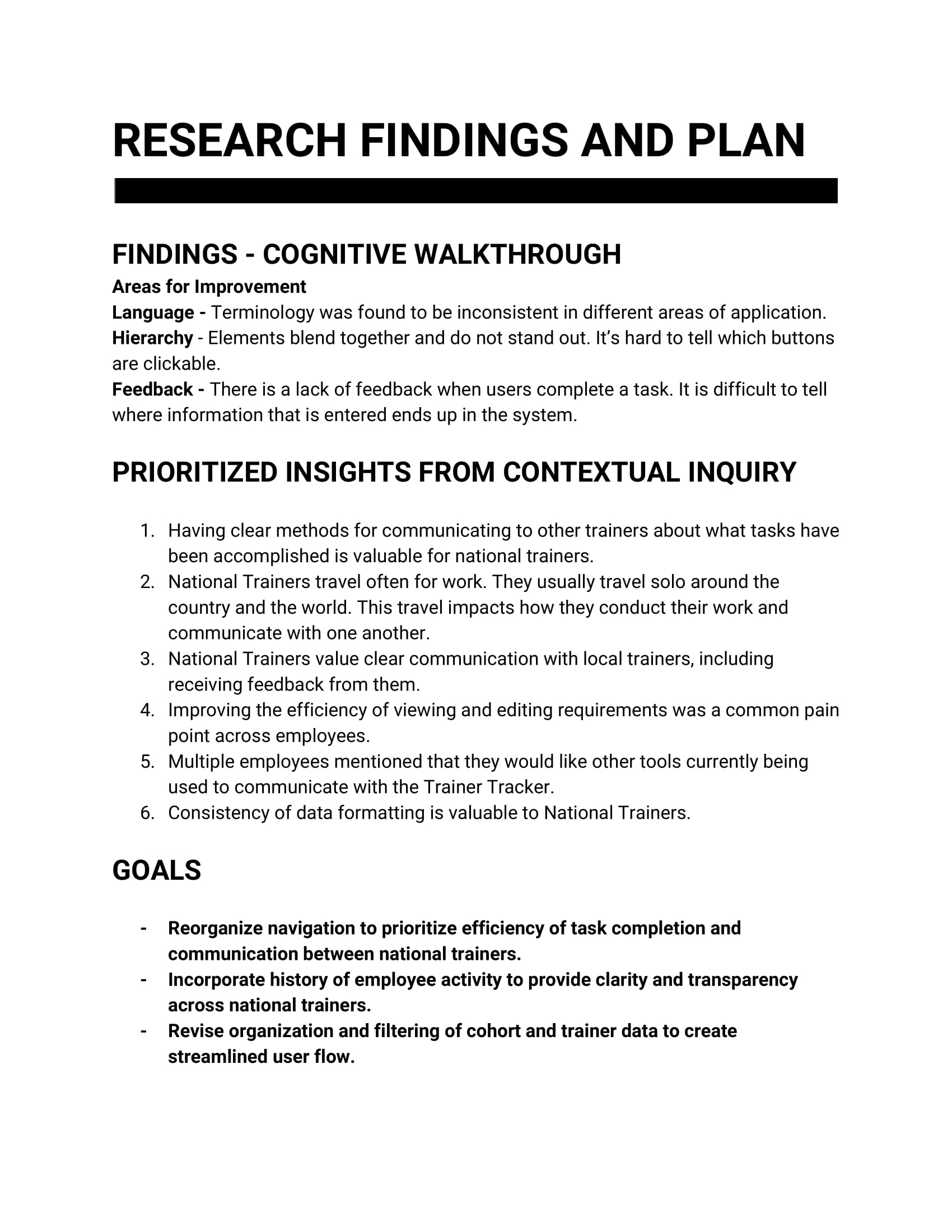
Organizing Synthesized Research Findings
All of my notes and findings from both the Cognitive Walkthrough and the Contextual Inquiry Session were consolidated into a single Research Findings and Plan Document. I referred to this document constantly during the next phase of sketching wireframes.
Sketching Wireframes and Concepts
When I first put my pencil to the paper to sketch ideas, my mind was suddenly coming up dry. I was having trouble visualizing a solution.
I needed inspiration.
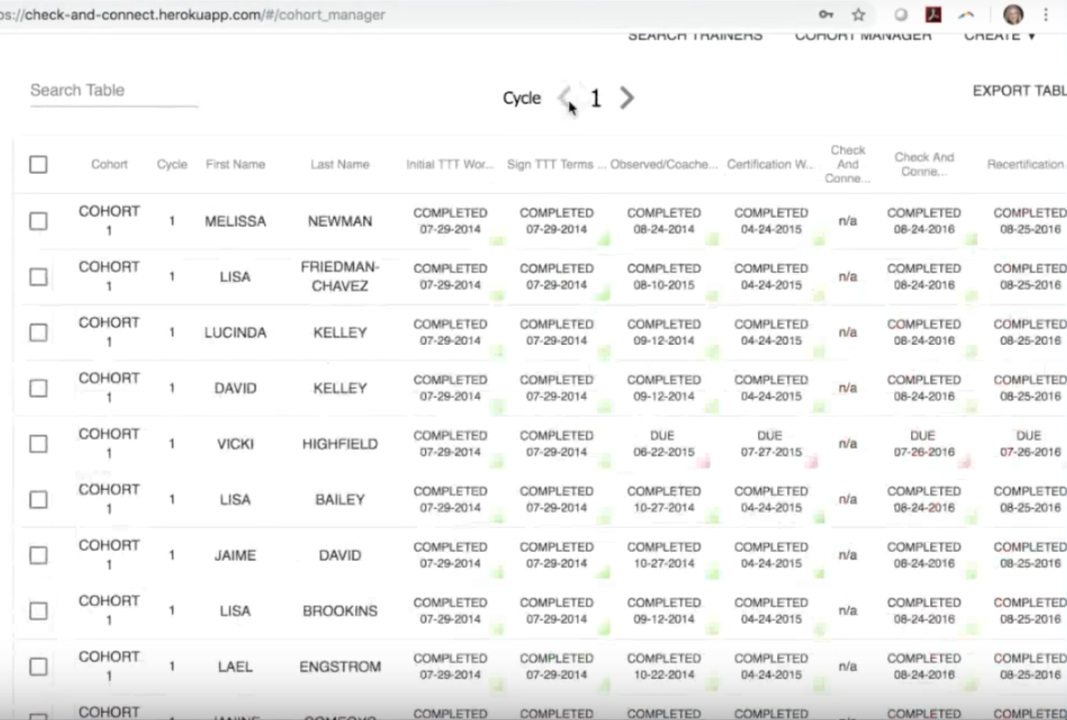
To work through this creativity roadblock, I turned to searching for similar digital platforms for inspiration. For example I knew Quickbooks was another tool that enabled users to manage large amounts of data about their clients. After looking at a few screenshots of the tool, I decided that utilizing a similar side navigation structure would be a good place to start.
Once I had sketched out the main pages for my prototype, I was ready to start digitizing and prototyping
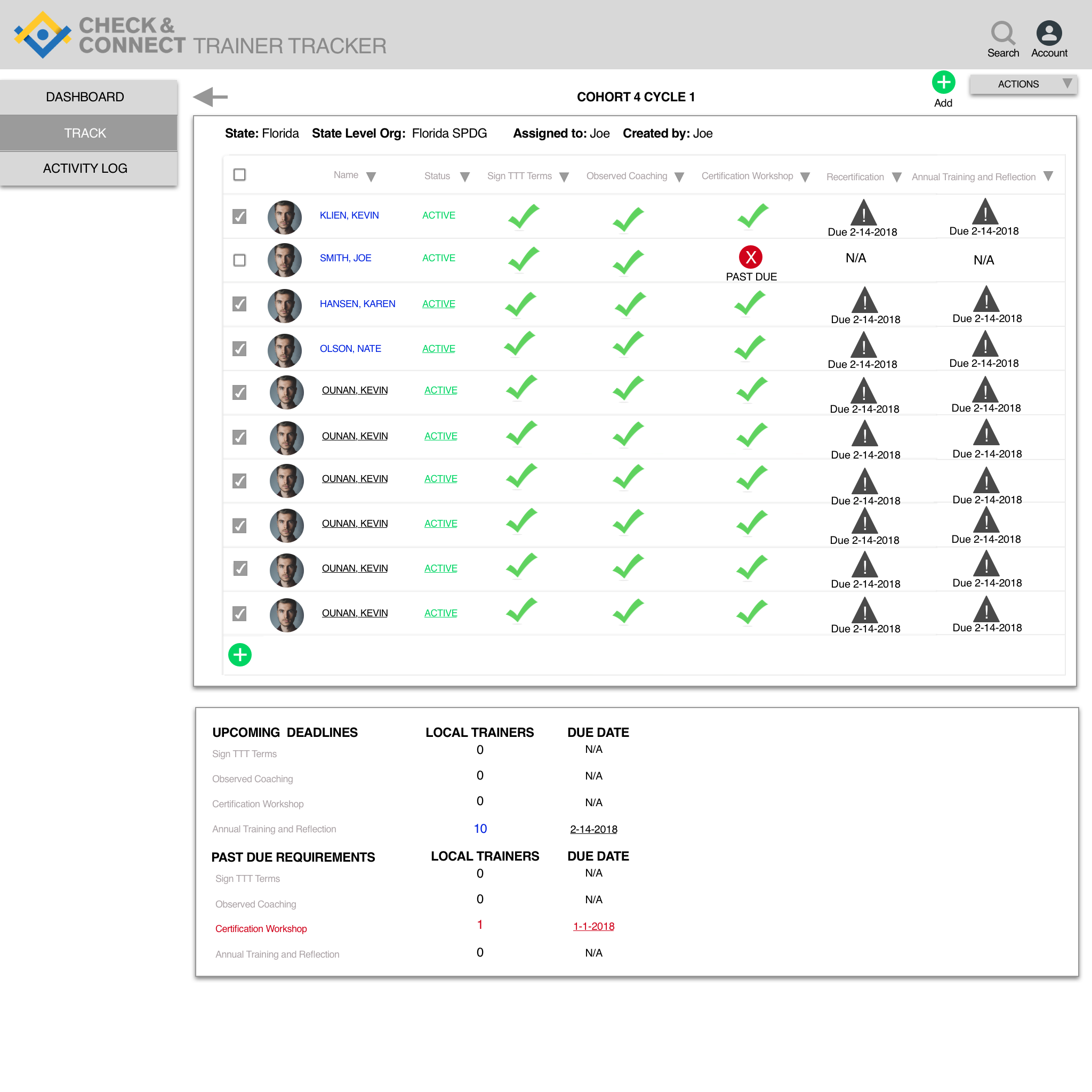
Digitizing Sketches into an Interactive Prototype
Hand drawn sketches were further developed into an interactive prototype. The prototype provided the client with an opportunity to interact directly with the recommended updates and view rationale.
Moving Forward
So, in summary, did the project meet it’s goals? Based on my own analysis I would say the project met the initial goal of providing recommendations for moving the tool forward. However it was difficult to determine without evaluating the prototype with users.
A usability test would definitely be the next recommended step for this project. If given the opportunity to conduct a usability test, I also would have liked to do so earlier in the design process with lower fidelity wireframes.
Lessons Learned
It was valuable to seek out information about the larger system and dig deeper into research findings, rather than just addressing surface level issues mentioned by users.
Examining existing tools and designs to find inspiration helped me move forward when I was feeling stuck.
Lastly, I discovered the challenge of working with the flexibility vs functionality trade off.