Challenge
Create a mobile app for finding a restaurant and booking a meal reservation.
Approach
My approach was to find what users value in restaurant related apps through directed storytelling. After defining values, I designed and evaluated an interactive prototype for booking meal reservations and exploring restaurant options.
My Role
My role encompassed the entire design process from user research to prototyping and evaluation.
Methods
Directed Storytelling
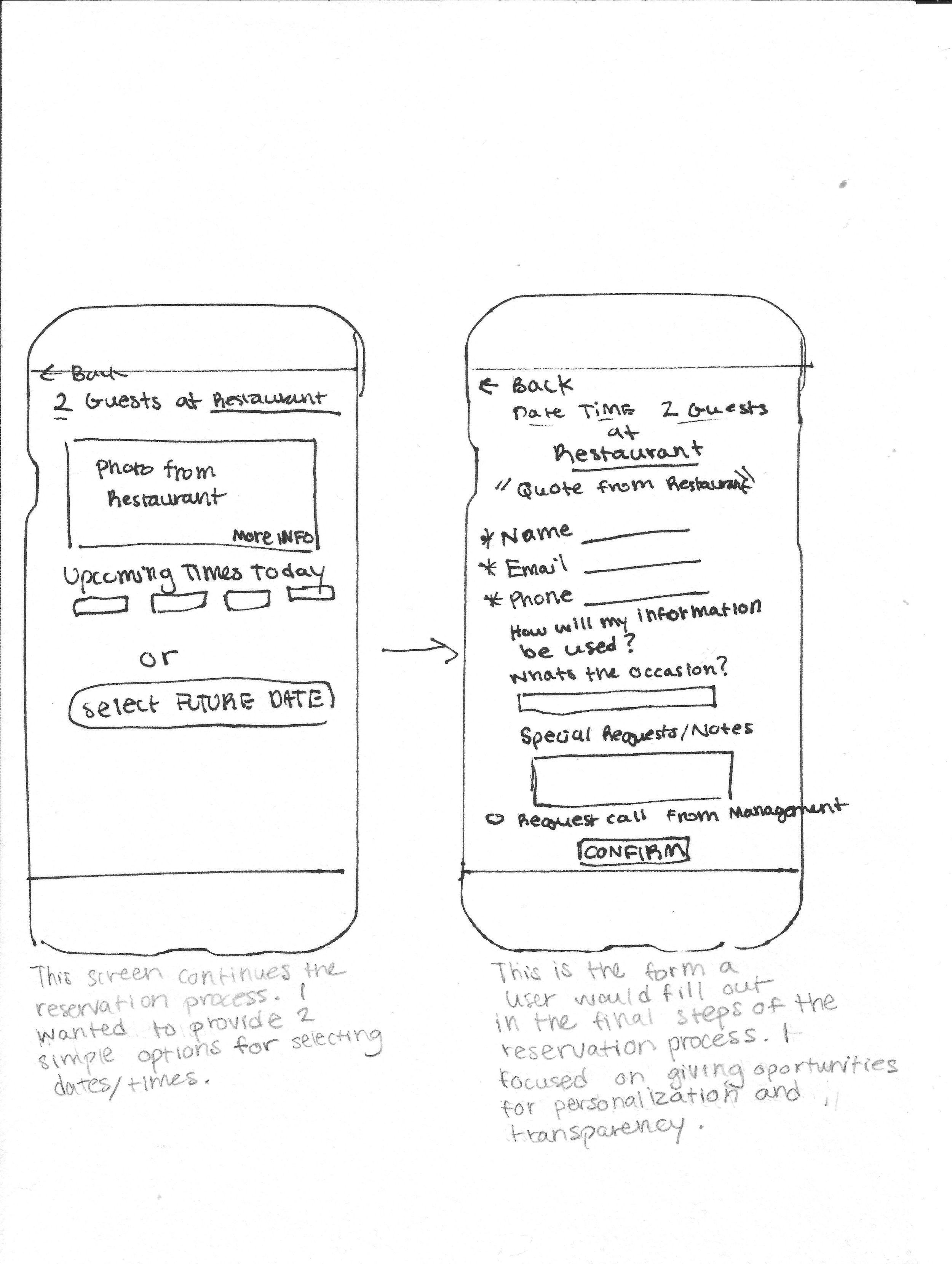
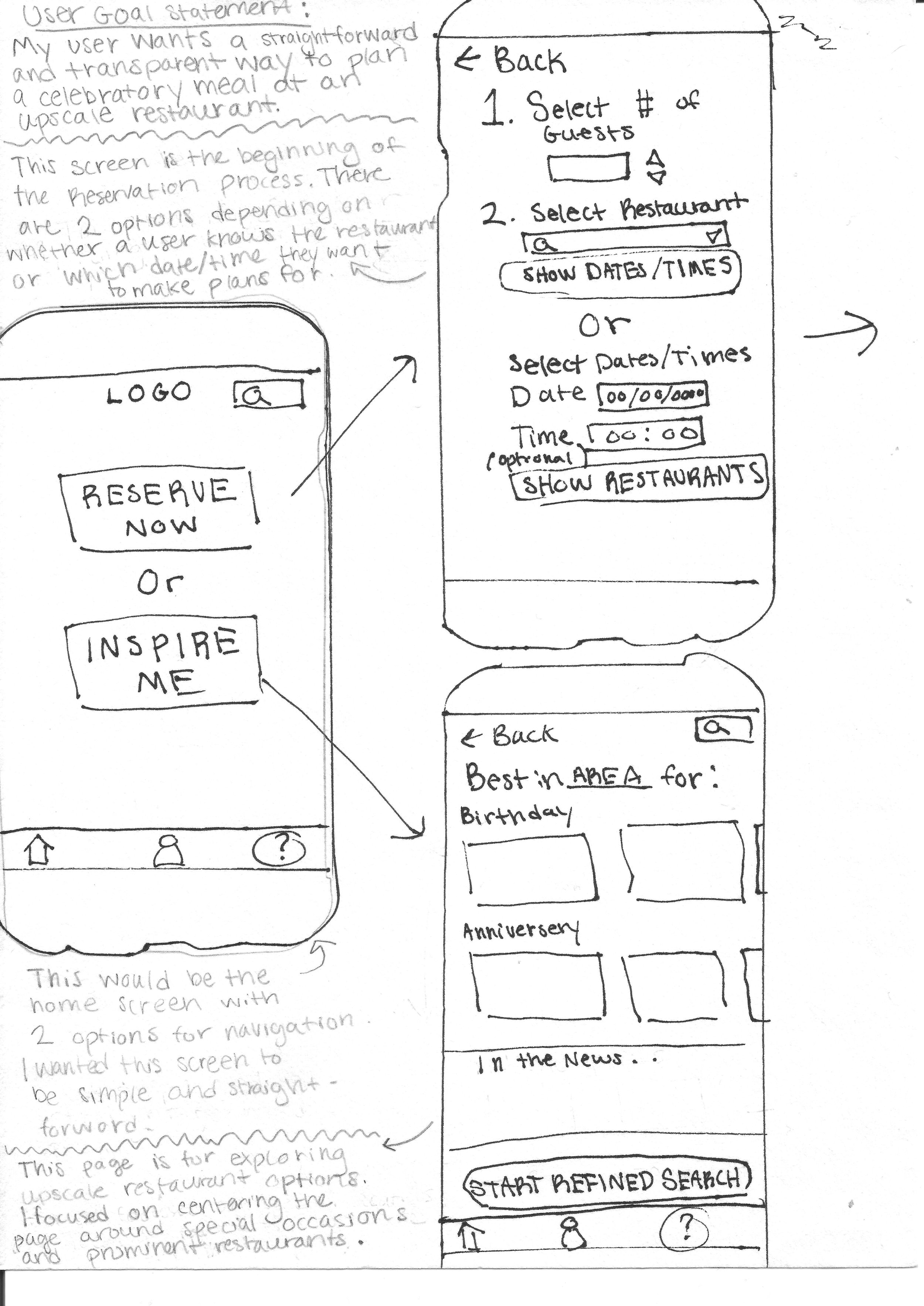
Sketches
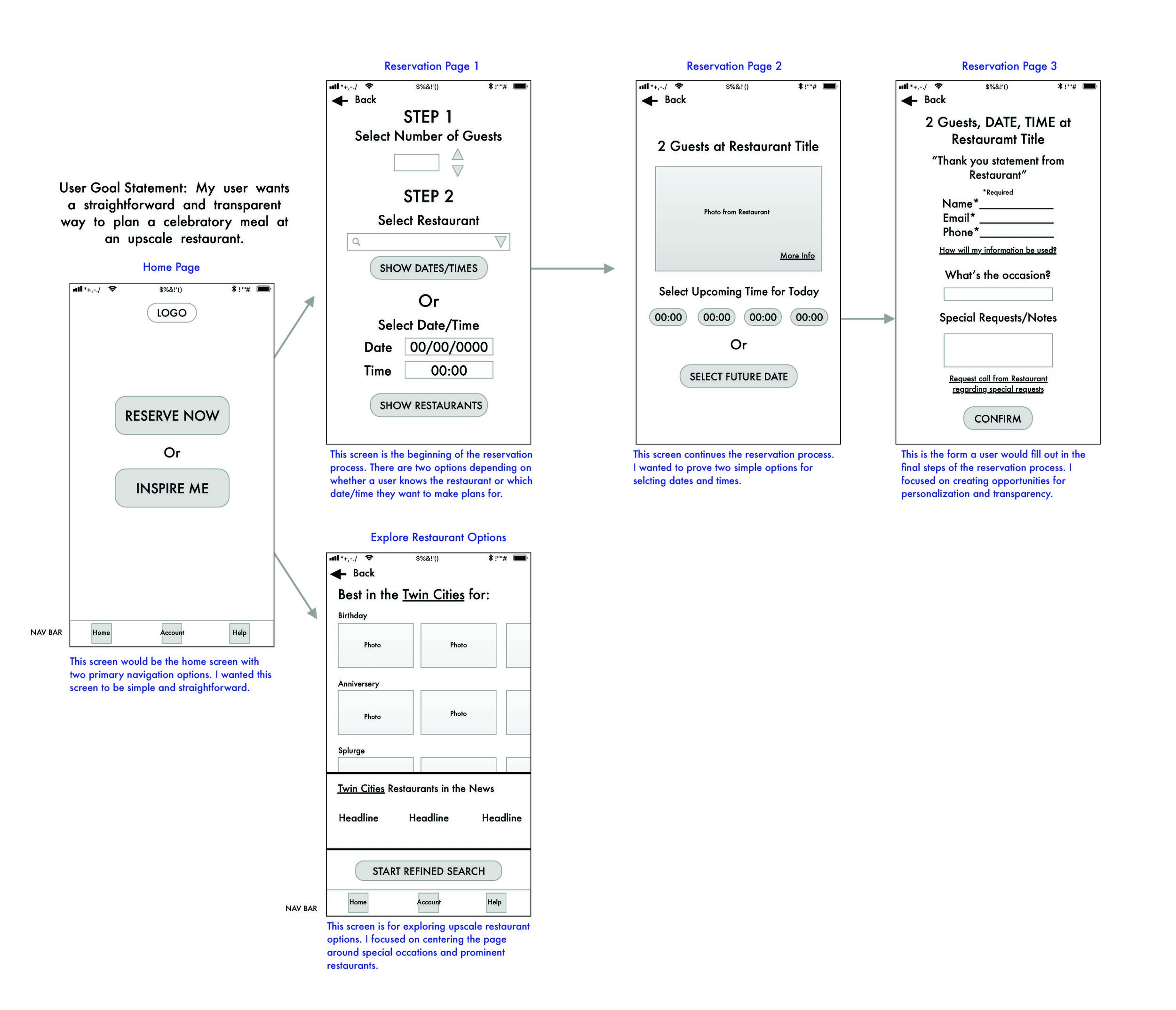
Digitized Wireframes
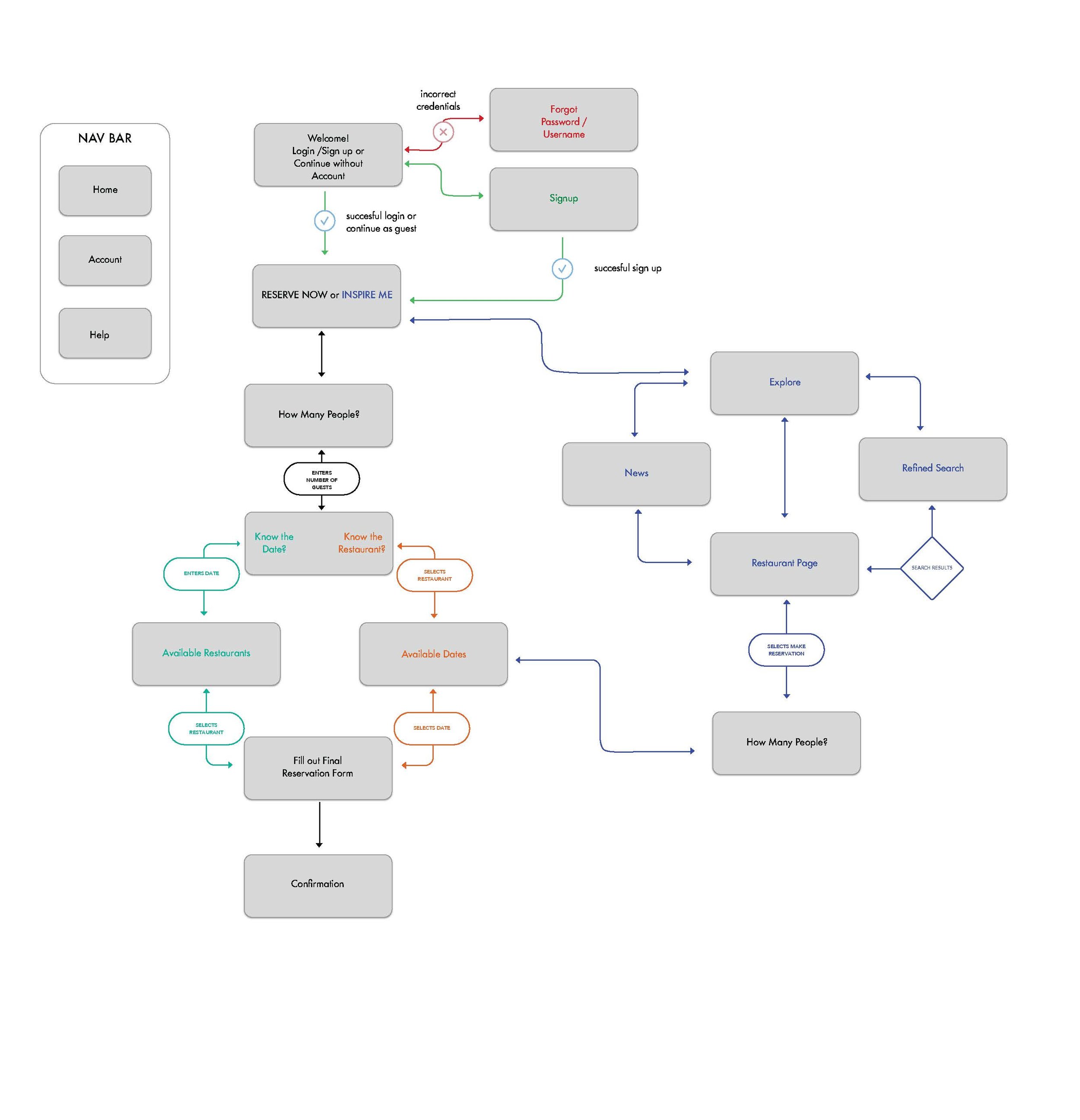
Screenflow
Interactive Prototype
Outcomes
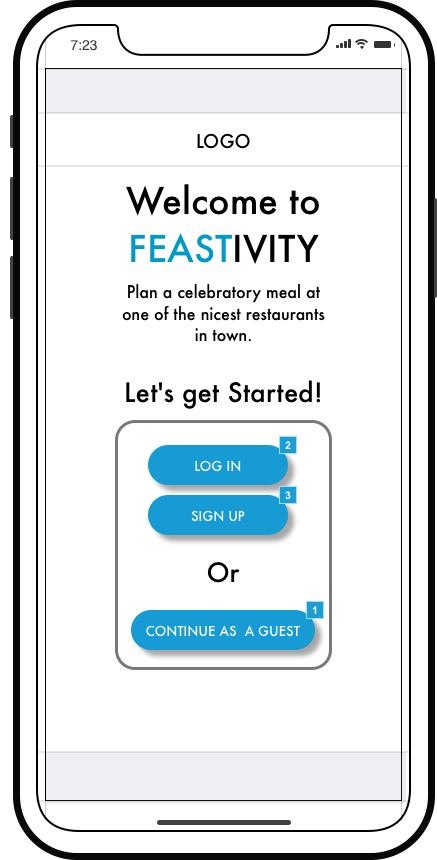
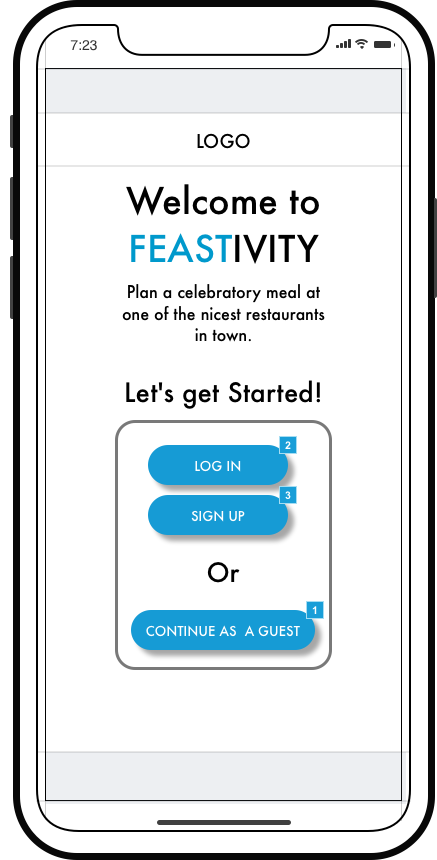
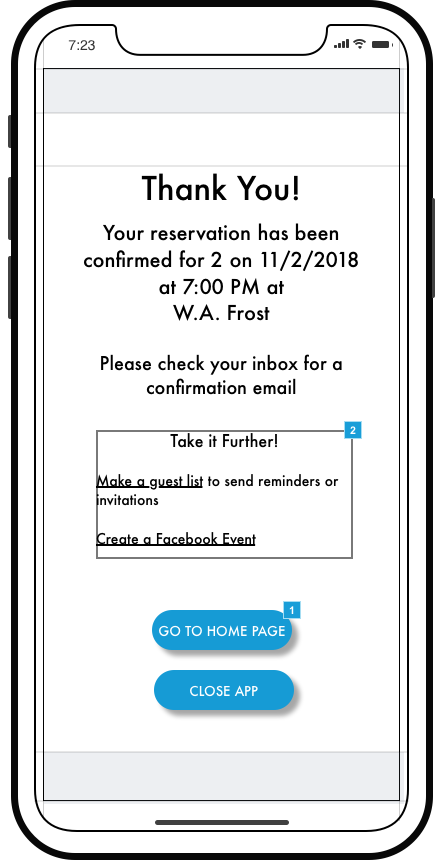
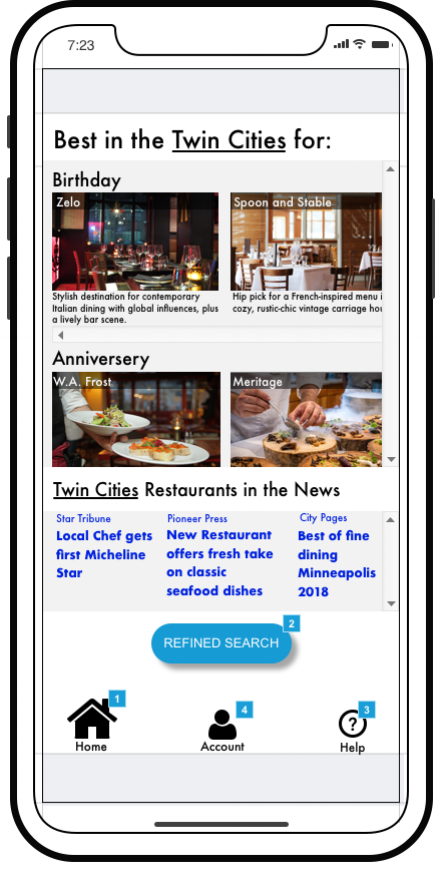
The design for a new restaurant app called Feastivity was created. Feastivity is an app for finding and planning celebratory meals at upscale restaurants.
Users
Who are they?
People who want a straight-forward and transparent way to plan a celebratory meal at an upscale restaurant.
What do they value?
Speed, simplicity, and convenience.
Transparency and communication with the restaurant.
Process
Research
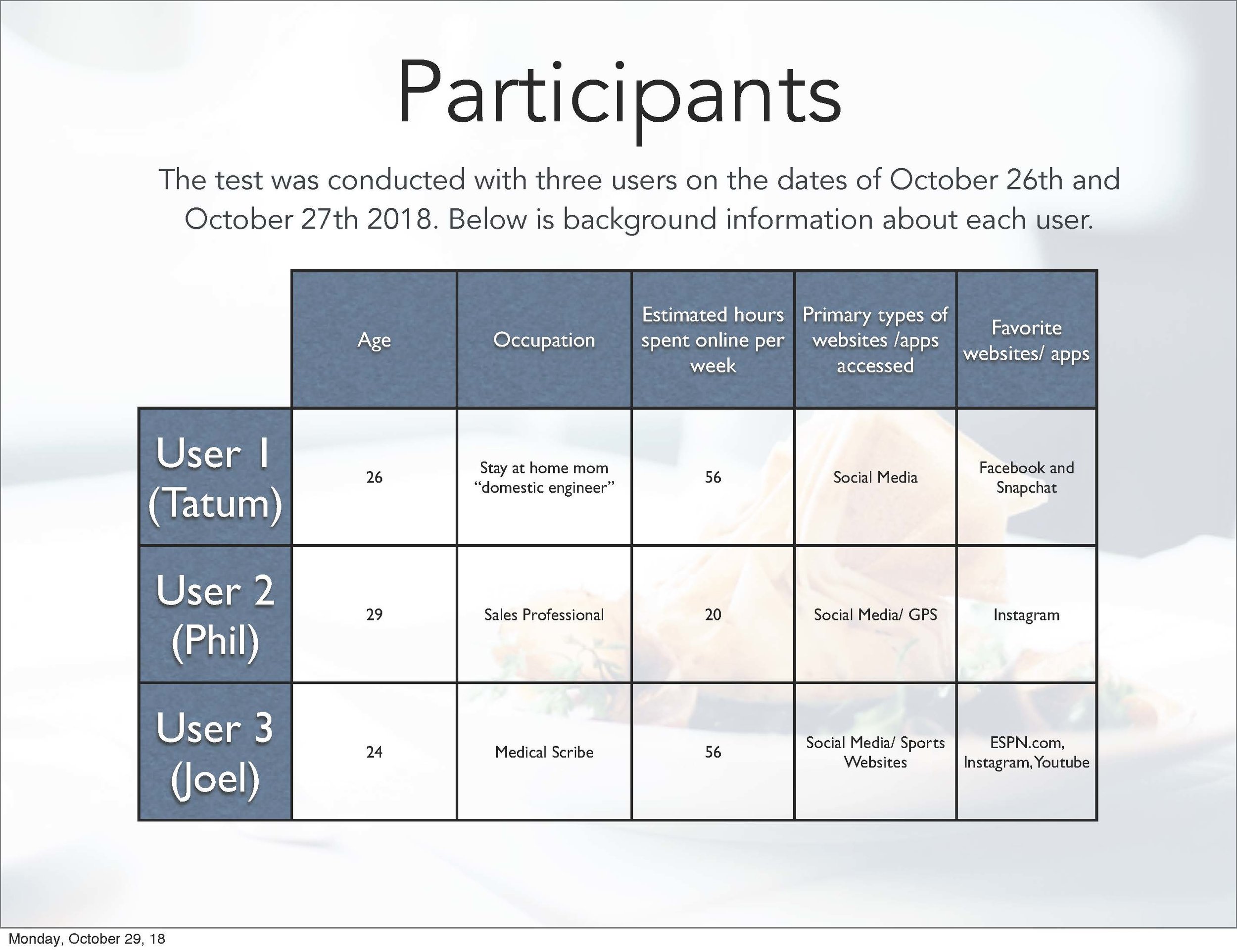
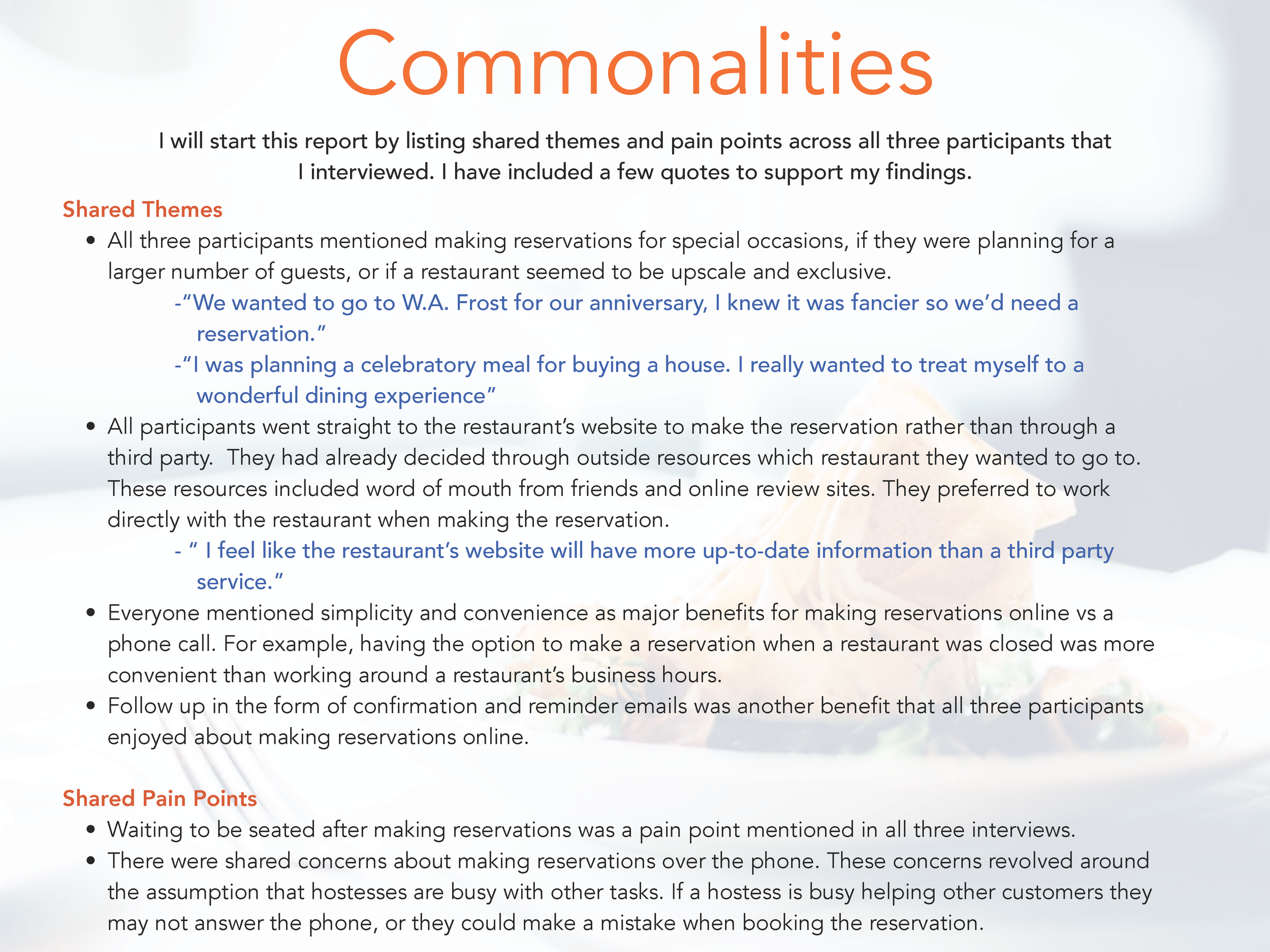
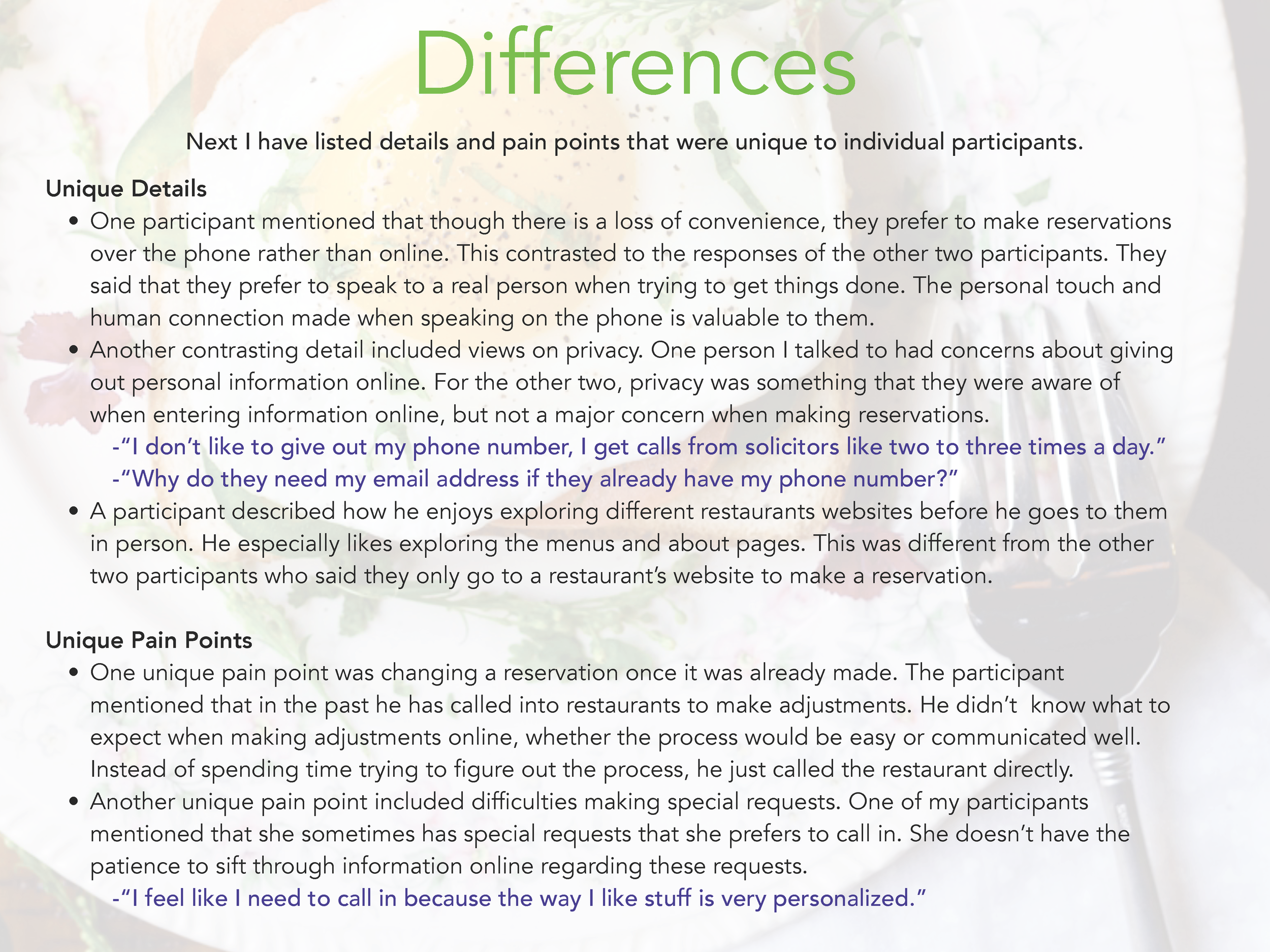
Method: Directed Storytelling with 3 Participants
Why?
Directed Storytelling allows prospective users to provide insights with their own words and experiences. This research method provided qualitative date to inform future design decisions.
Findings Summary
Research revealed that all three participants enjoy the simplicity and convenience of online reservations. They typically make reservations for special occasions at upscale restaurants. Concerns and pain points included distrust of entering information online and issues when communicating with restaurants. Based on research findings, a user goal statement was created to guide future design decisions.
User Goal Statement
My user wants a straightforward and transparent way to plan a celebratory meal at an upscale restaurant.




2. Design
Methods: Hand Sketched Wireframes, Digitized Wireframes, Screenflow
Why?
Hand sketching wireframes is a quick and efficient method to view ideas before spending time digitizing them with higher fidelity. Digitizing the wireframes in Sketch provided structure before moving on to building a prototype. Lastly, creating a screenflow set up the structure for the primary navigation of the app.
Design Decisions
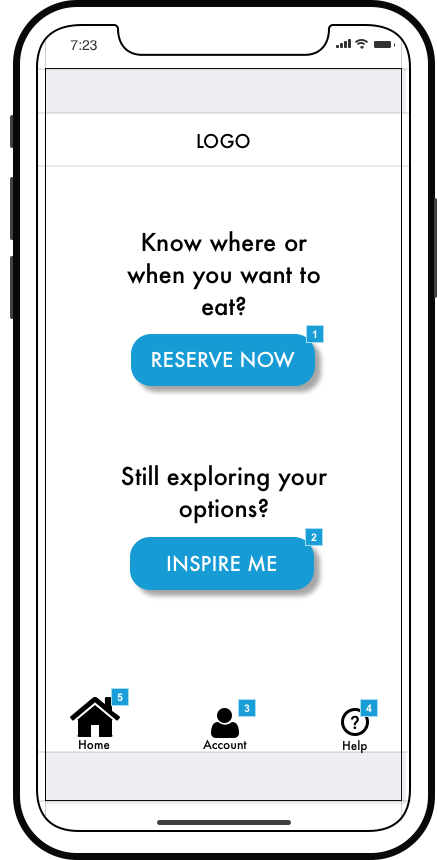
Wireframes were designed with the user goal in mind: a simple and straightforward reservation and exploration process centered around celebratory occasions at upscale restaurants. To simplify the process, there are only two primary navigation on the home page. The “Inspire Me” section of the app focuses on upscale restaurants and suggests restaurants that are popular for special occasions such as birthdays and anniversaries.




3. Prototype
Method: Interactive Prototype Created with Axure
Why?
Making a clickable prototype provided an opportunity to show users a realistic interface to interact with and provide feedback. This step was essential before moving on to the evaluation phase of the process.
Design Decisions
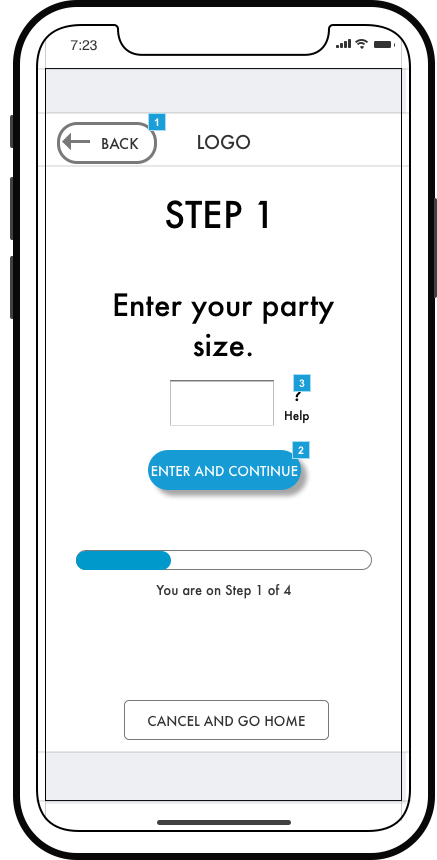
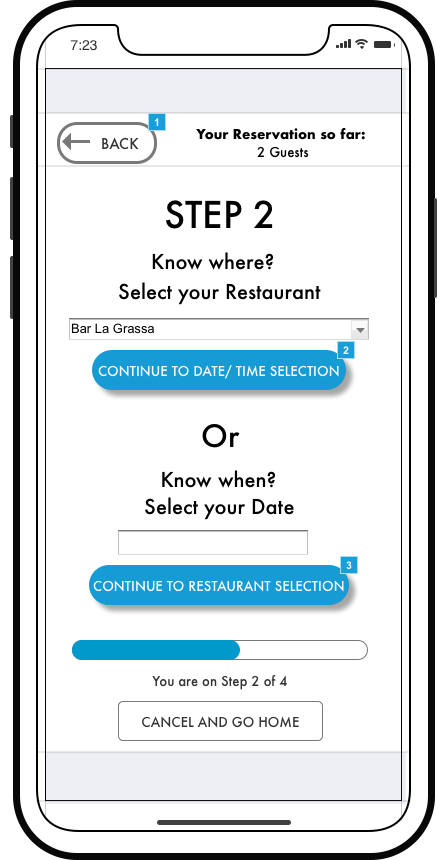
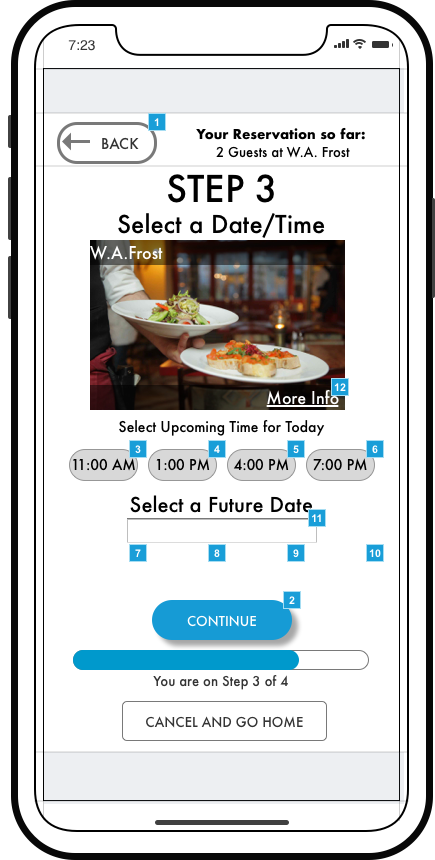
Primary focus was centered on designing navigation between each page and creating a smooth progression throughout the app. When designing the prototype I wanted to ensure that the core features and navigation could be effectively tested during the evaluation phase.
4. Evaluate
Method: Usability Test using “Think-Aloud” protocol with 3 Participants
Why?
Conducting a usability test provided feedback about what was working and what needed improvement. The “Think-Aloud” protocol revealed what users were feeling as they used the app.
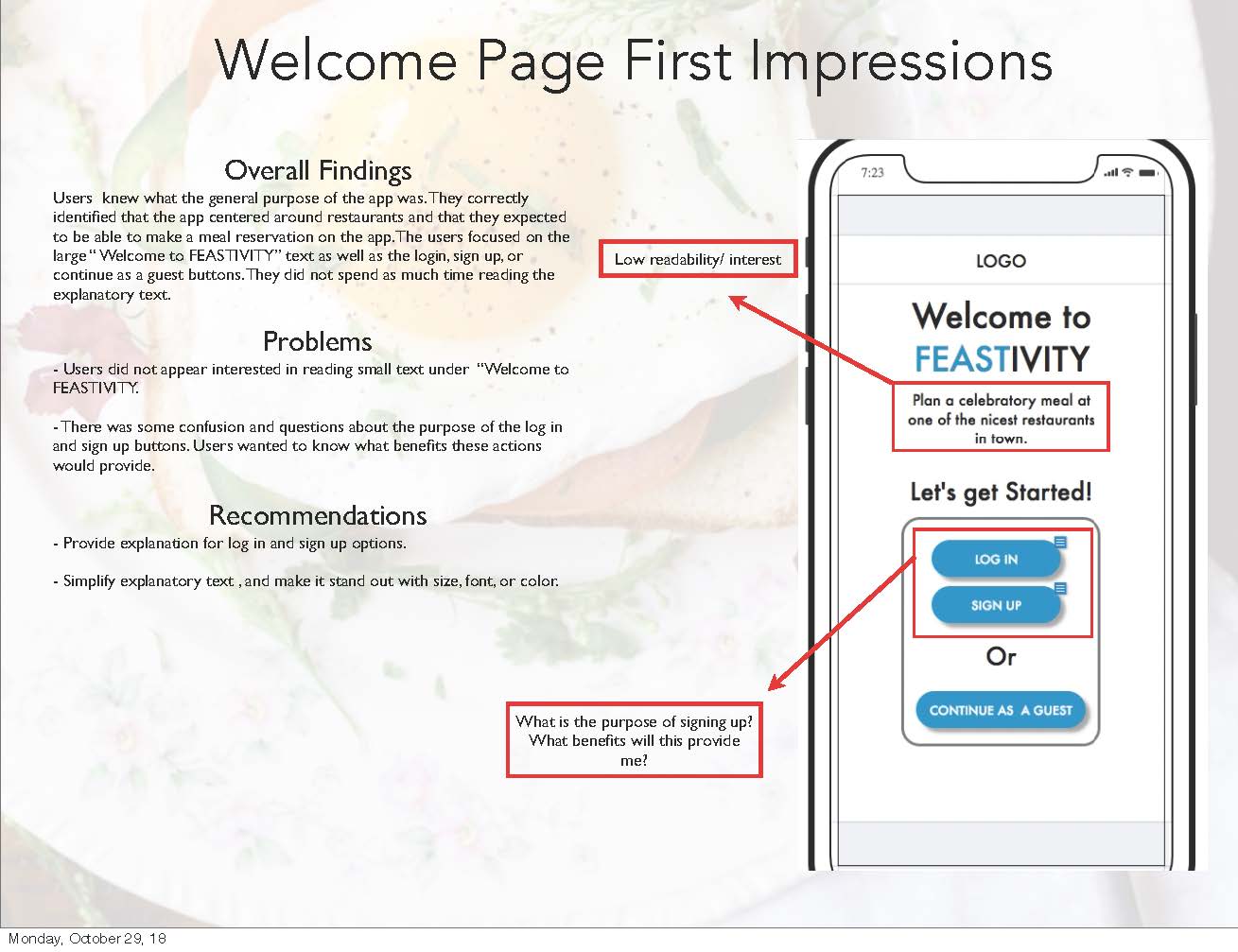
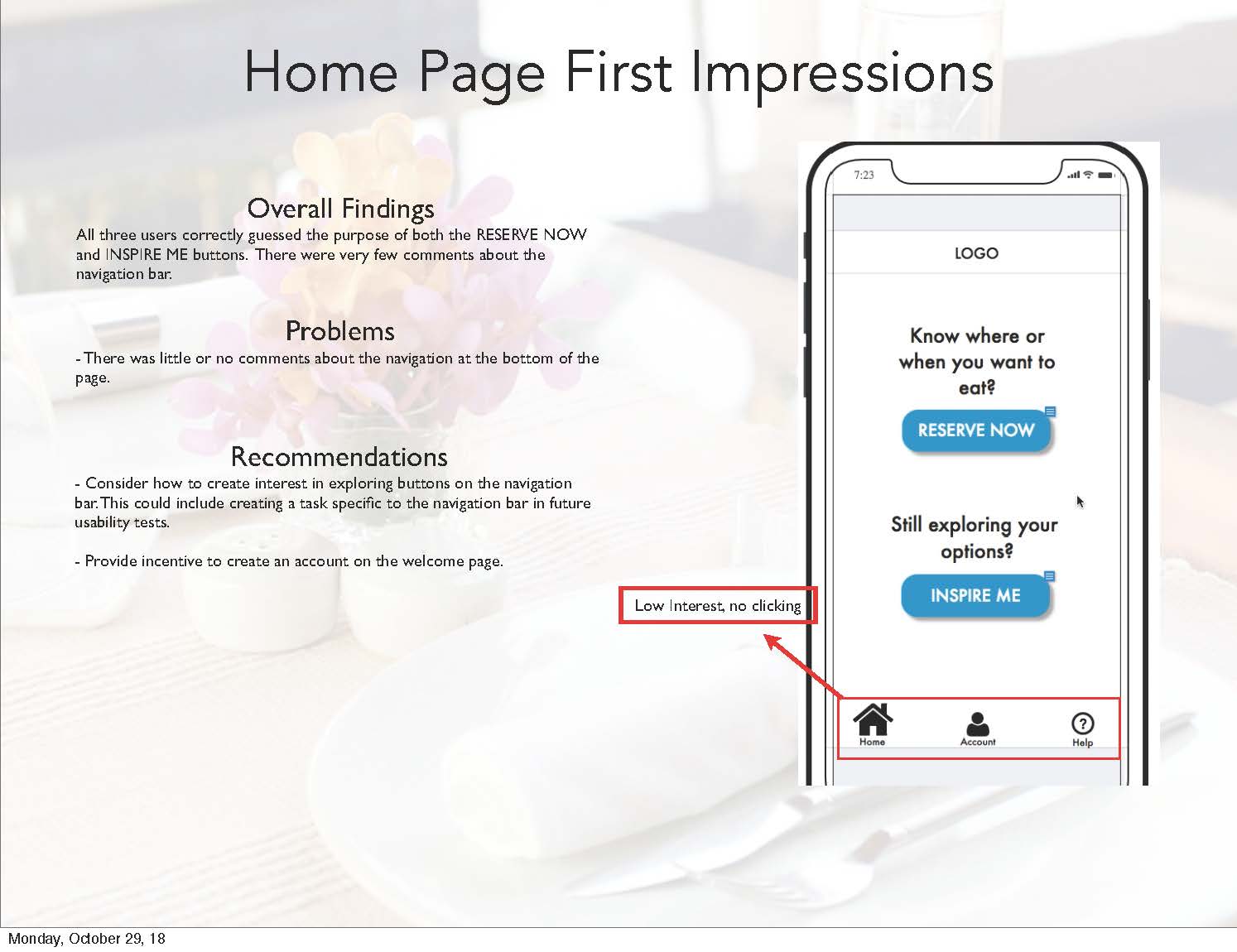
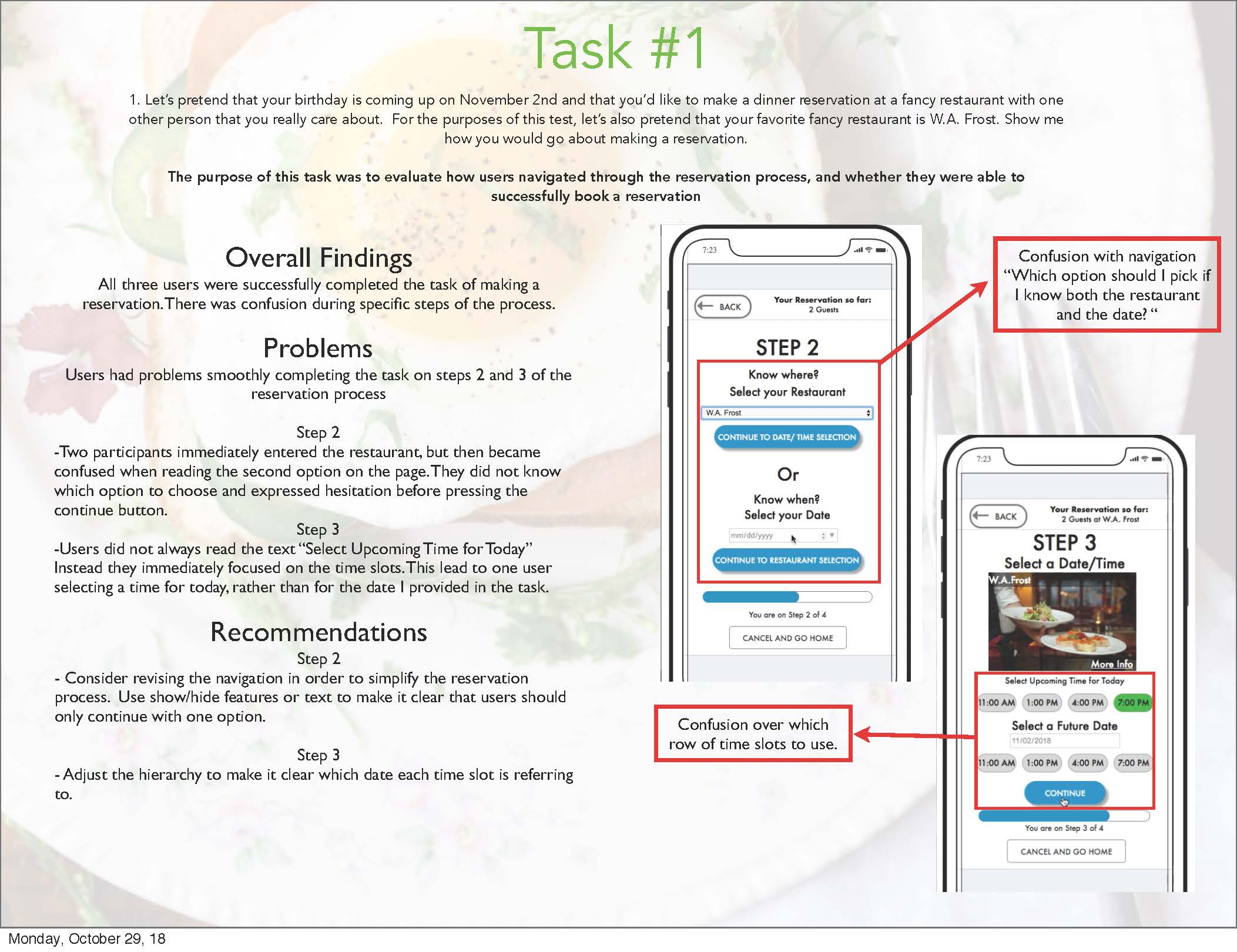
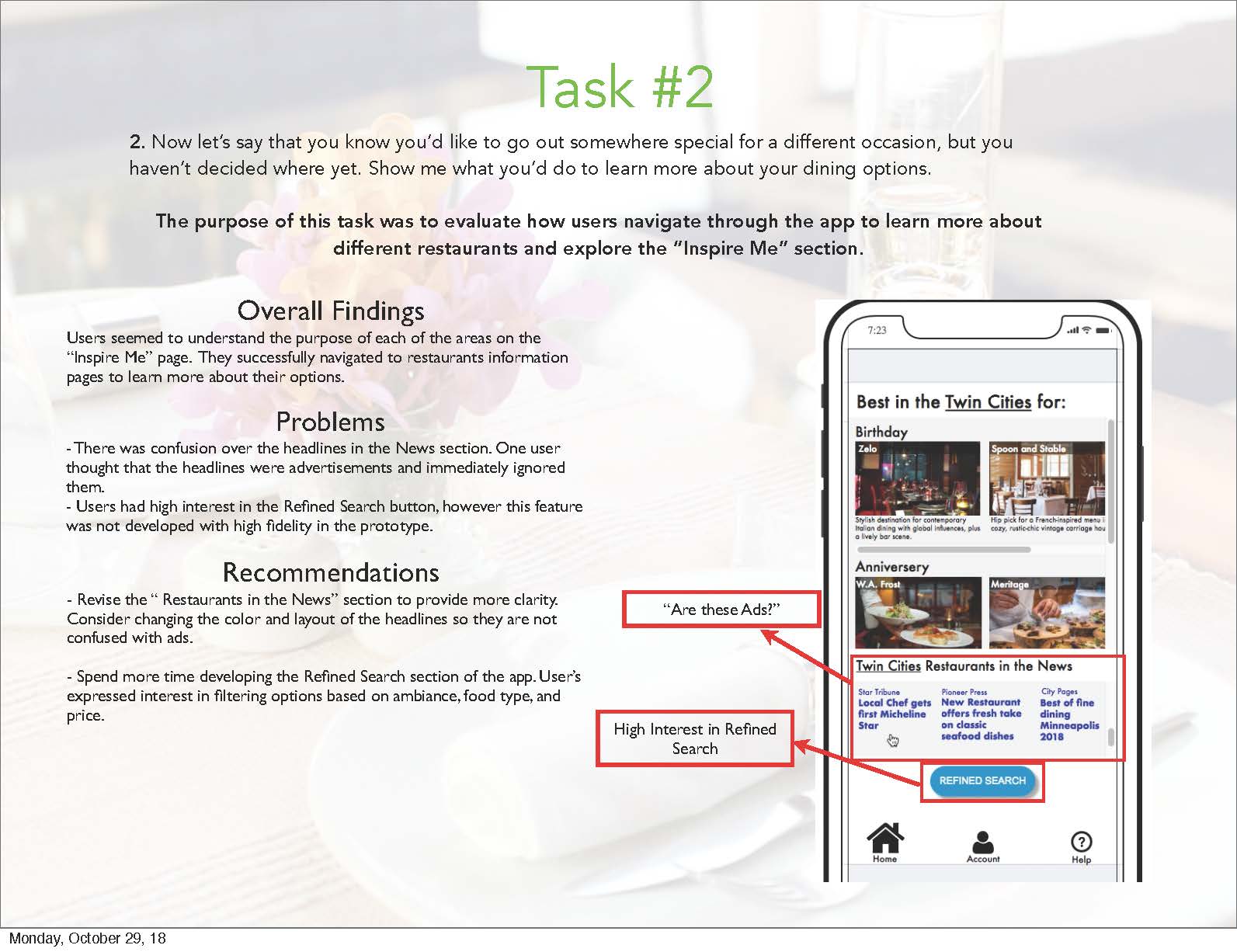
Summary of Findings
Overall, users understood the intent of the app and able to successfully complete the provided tasks, which included making a reservation and exploring restaurant options. However, there were screens that created hesitation and confusion. Users expressed interest in developing certain features forward, such as the refined search.