Challenge
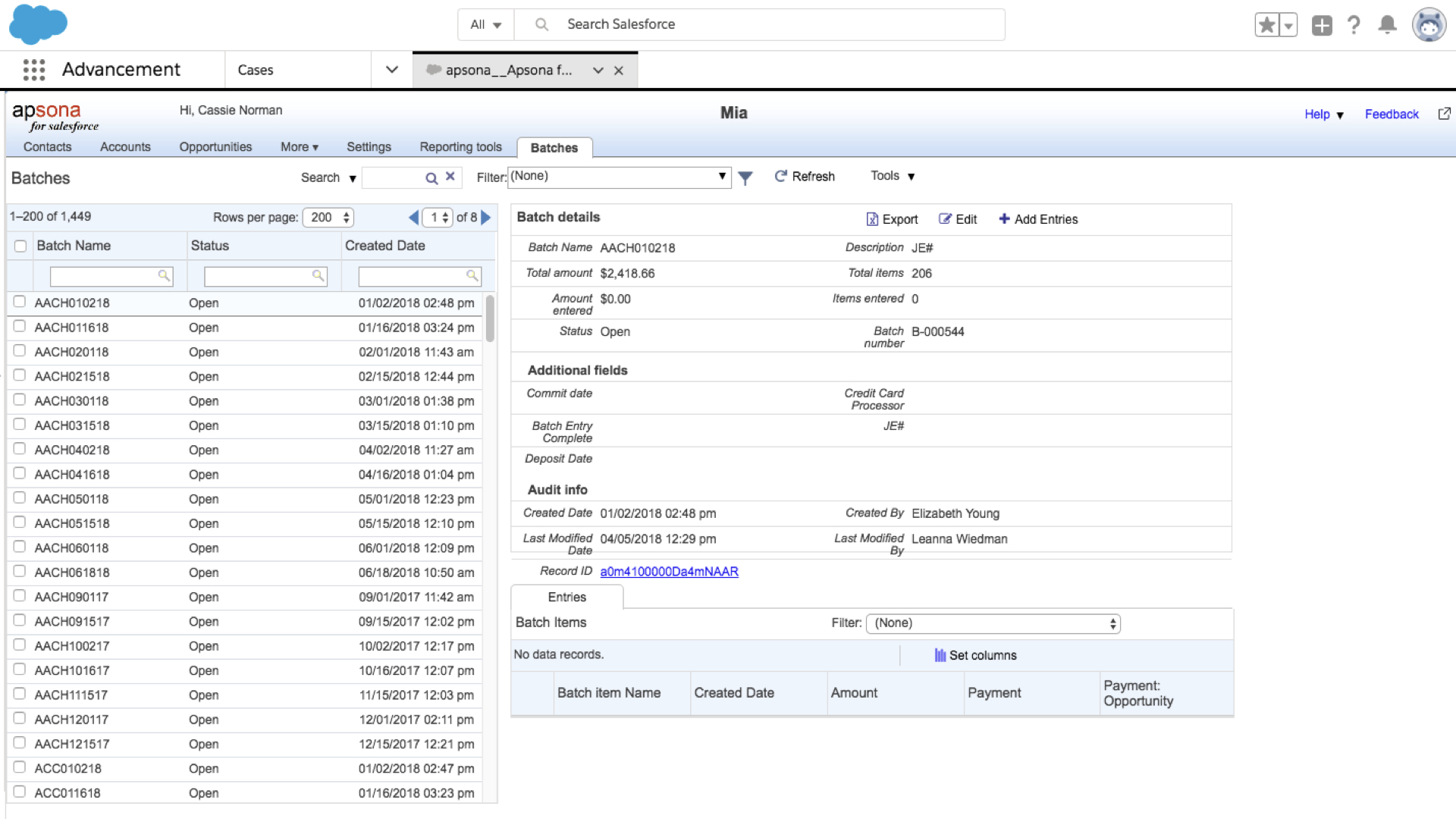
The Minneapolis Institute of Art known as Mia, is a nonprofit institution that receives donations everywhere from individuals paying membership dues to large corporations making pledges. Data from these donors is managed by the fundraising department, or who Mia calls "Advancment”. Advancement currently uses the customer relations management program Salesforce along with a third party plugin called Apsona to enter and manage data. The development team at Mia has been working to ensure that this valuable donation data stays accurate and consistent. They wanted answers to the following questions:
What are the current workflows of Advancement regarding their use of Salesforce and Apsona?
What are the pain points and opportunity areas of using these tools?
What are solutions that will make the jobs of Advancement staff easier?
Approach
To find answers, I spent time interviewing and job shadowing staff to gain insights into their process. It soon became apparent that the processes that staff were undertaking were complex and cross departmental. In order to further understand and synthesize these processes I created a workflow diagram which informed the design of a prototype concept. The concept was evaluated through a remote usability test session and developed with higher fidelity before presenting to stakeholders.
My Role
My key responsibilities included planning and executing a contextual inquiry and participatory research session with Advancement staff. After creating an interactive prototype, I conducted a remote usability test. I then presented my research findings and prototype to Mia stakeholders and a larger general audience with a Keynote presentation.
Methods
Contextual Inquiry
Feature Cards
User workflow diagram
Remote Usability Test
Interactive Prototype
Outcomes
Mia stakeholders were presented with research and design recommendations to help understand the role of the Advancement staff and what changes to the system would improve their workflow.
Users
Who are they?
Mia’s fundraising or “Advancement” staff.
What do they value?
Entering donors and their contributions into the Salesforce platform with ease and efficiency.
Adapting to changes in the platform with minimal training and disruption to workflow.
Process
Conducting an Initial Contextual Inquiry Session with Users
To stay focused on gaining meaningful insights, I guided a contextual inquiry session with staff using a script that outlined high level goals and targeted questions. However, even though I came into the session with a well thought out script, I ended up leaving with many questions about the details of Advancement’s jobs and how they interact with the Salesforce and Apsona.
Researching and Understanding the System
To learn more I listened to audio from the session and wrote out word for word the steps that the primary staff member we talked to said she was going through, even though I did not yet know exactly what these steps meant.
I created a document that included these steps, as well as any explicit “low hanging fruit” pain points that Amanda had explicitly mentioned during the session.
I then began googling terminology used during the session, and researching other nonprofits with similar processes, trying to quickly catch up on context and the ecosystem through which this workflow existed. I then began sketching out the existing system.
Revisiting with Participatory Research
Eventually I began to sense a glimmer of clarity into Advancement’s workflow. However I still did not understand the under-workings of what these staff members were doing and had a second in person session with them fast approaching, which was supposed to be a usability test for an early stage prototype. A prototype that did not yet exist because I still didn’t know what it was I was prototyping for.
I had to make a change of plans for the session. Rather than test a prototype that would make no sense to the users, I decided that it would be more helpful to hold a participatory design session to gain more clarity into their process and what they value the most in a tool. I decided to rapidly prototype feature cards and then ask staff members to give their feedback and rank them.
This second session, which was much more participatory in nature provided much greater clarity into what the these staff members were doing, and what was getting in their way.
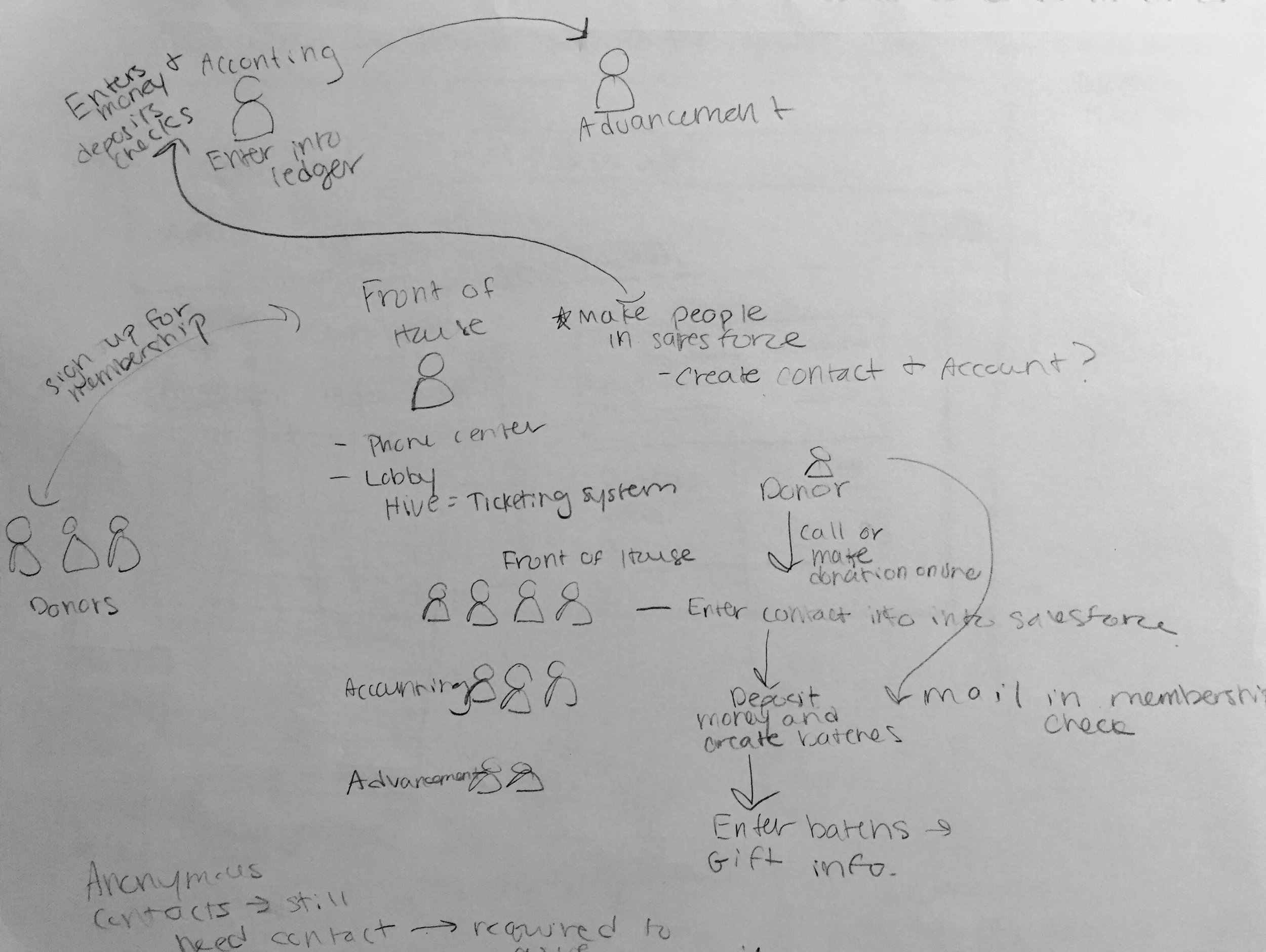
Uncovering a Complex Workflow
The second session with users revealed that the existing workflows were deeply complex and required very specific steps. Before recommending improvements, I created diagrams which mapped out the existing systems.
Finding Pain Points and Opportunity Areas
After two on site research sessions with staff and mapping out their existing workflows, findings were compiled into a document that highlighted pain points and opportunity areas. Prototype goals and feature ideas were outlined to move forward with creating wireframes.
Prototype Goals Moving Forward
Reorganize ScreenFlow and data organization to increase the efficiency of data entry.
Consolidate tasks into continuous flows and utilize accelerators such as templates to increase efficiency.
Sketching Out Initial Concepts
With prototype goals and synthesized research findings in front of me, I sketched out initial wireframes and concepts. This provided extra room for ideation and testing concepts before I began digitizing a low fidelity prototype for evaluation.
Evaluating an Early Stage Prototype
An early stage clickable prototype was created and evaluated with Mia Advancement staff members in a usability test session. The session revealed what features staff members found to be the most valuable and those that were missing.
Creating a Task Based Prototype
The ultimate goal of the higher fidelity prototype was to show staff members only the information they needed to complete a given task. The previous system gave all of the data upfront and then required staff to filter and search to find the information they needed to work with. This filtering and searching slowed down the process and required more cognitive load to process and visually sort through all of the information presented. My design broke down the data according to which task a staff member needed to complete.
Presenting Outcomes
Presenting my project to a general audience and Mia stakeholders presented me with an opportunity to communicate the complexities of an internal tool to be understandable to those unfamiliar with the system. I utilized visuals, storytelling, and a prototype walkthrough to present an easy to follow overview of my project.
Moving Forward
For this project, I reached my goals of providing Mia’s development team with research findings and a design to gain clarity and understanding into the Advancement staff’s workflow and what could make it easier.
The recommended next steps for this project include gathering insights about the relationship between the Accounting and Fundraising departments. Larger, system wide optimization solutions could be recommended if I spent more time learning about how the two departments interact with one another.
Lessons Learned
I again learned about the challenges of balancing the functionalities for complex system while creating opportunities for optimization. It was also an interesting challenge to balance familiarity with innovation to avoid excessive staff confusion.
I learned that it would have been helpful to start drawing out ideas much sooner in the process, rather than feeling like I had to have everything figured out before I could start designing. I actually found myself understanding more about the existing tool as I drew ideas for a new one.
I also learned that it is extremely valuable to evaluate early ideas out to users, even if they are not completely fleshed out. I would have liked to conduct more usability testing for this project.






![Feature 1 [Rename].png](https://images.squarespace-cdn.com/content/v1/5ac3f0181aef1d3ac2bf9858/1552636987036-OEZ5ZZ1OP1Z5YE18J125/Feature+1+%5BRename%5D.png)
![Feature 2 [Rename].png](https://images.squarespace-cdn.com/content/v1/5ac3f0181aef1d3ac2bf9858/1552636987023-1P9Z4G7NN0SMA7FX94B0/Feature+2+%5BRename%5D.png)